Foodi
Designing an end-to-end mobile recipe app

What’s the problem?
The recipe apps market is growing at a faster pace with substantial growth rates over few years and is estimated that the market will grow significantly in coming years. Food blogging has also become increasingly popular way for users to find recipes to cook on their own. Home cooking has increased dramatically driving demand for food bloggers and celebrity chefs. Currently there’s not a seamless platform for users to access recipes shared by their favorite chefs. There’s also an opportunity to find a better way to aid home chefs during the actual cooking experience.
Project Goals
I aim to design a recipe app to meet the needs of users seeking a way to find and cook recipes from their favorite chefs. Ultimately, the goals for this project will be revealed during my research. My assumption is that I will design a mobile app that would feature chef profiles, easy access to recipes, and an active cooking feature.
Research
To best inform design decisions, I developed and executed a research plan starting with competitive analysis and user interviews.
These were my research goals:
Identify the target users and learn about their previous experiences with searching for recipes and cooking with recipe apps.
Identify users unmet needs, current user needs, desires, and pain points.
Learn about the competitors’ strengths and weaknesses and how we can innovate to improve the overall online cooking experience.

Research Methodologies
Primary Research: User Interviews
User research was conducted through 1-on-1 interviews with recipe app users to learn about their experiences and patterns they follow when searching for recipes and cooking them. I was also lucky enough to interview a popular food blogger. I gathered as much as I could from users to gain insight about their goals, frustrations, motivations, and analyze the scope improvement by empathizing with them.
Secondary Research: Competitive Analysis
Identifying and analyzing some of the major competitors products, sales, and design strategies helped gain some insight into food industry trends.
Research Findings
User Journey Map
Quotes from interviews
Opportunity Map
After my interviews I had a wide array of features that I think would work great for this product. I use opportunity maps to single out what features will bring the most value and to enhance the efficiency of my design process. When I got the results back from the survey it turns out these features are what I should prioritize building out first. Participants were asked if a series of jobs were important, if so, how important (scale 1-5), if they were satisfied with their current solution, and if so, how satisfied (scale 1-5). This allowed me to focus on building out job opportunities - jobs that are important but currently being done in an unsatisfactory way.

Competitive Analysis
I reviewed other competitors that offer a cooking experience to better understand the expectations users may have and what solutions can be offered. During the research, I identified a few products that offer similar features:
Interaction Design
User Flow
Design
Wireframes
I design Lo-Fi wireframes early in the development process to establish the basic structure of a screen before visual design and other content is added. In earlier versions I struggled with how to design the general structure of the interface and where the chef feed belonged in the design. Deciding what pages/features belonged on the navigation bar was also a challenge starting out. I also started the process of deciding what iconography to include for the bottom nav bar. After lot’s of sketching and iterations I ended up with these Lo-Fi wireframes.
Design System
User Testing
Once the interactive prototype was designed, I was able to conduct usability testing to study how users interact with the design and how it can be improved. I was curious to see how users navigated themselves around the feature and what did and didn’t make sense to them.
Active Cooking Feature Iterations
A large portion of testing and iteration was spent on the active cooking feature. This part of the design was very challenging and each time I updated the designs there was another issue plaguing my users. As you can see below I began with a lo-fi wireframe to do an early round of user testing to validate my foundational designs and the users were able to navigate their way through the active cooking sequence. Users shared that while cooking they frequently like to go back and reference ingredients and instructions which are sometimes relevant to other steps. To get back from step 6 to step 1, users had to click the back button 5 times.
In the next iteration I added tappable page numbers to the top of the screen. Users were now able to quickly skip back and forth to the step they’d like to view. During my next round of user testing I received feedback that the back and next step seemed superfluous. With the addition of the page numbers at the top it also made some of the copy fall below the fold. Users voiced that if possible it would be far better to have all the information above the fold to reduce the amount of interactions with their device with potentially messy hands from cooking. Lastly I noticed users having trouble reaching the page numbers at the very top of their phones. In my final design I removed the unnecessary “back” and “next step” buttons and placed the page numbers at the bottom of the screen. This made navigating through the steps much easier and now all the information is now above the fold. In my final round of user testing all of my users were thrilled with the feature and many wished they could use it with other recipes in their own kitchens.
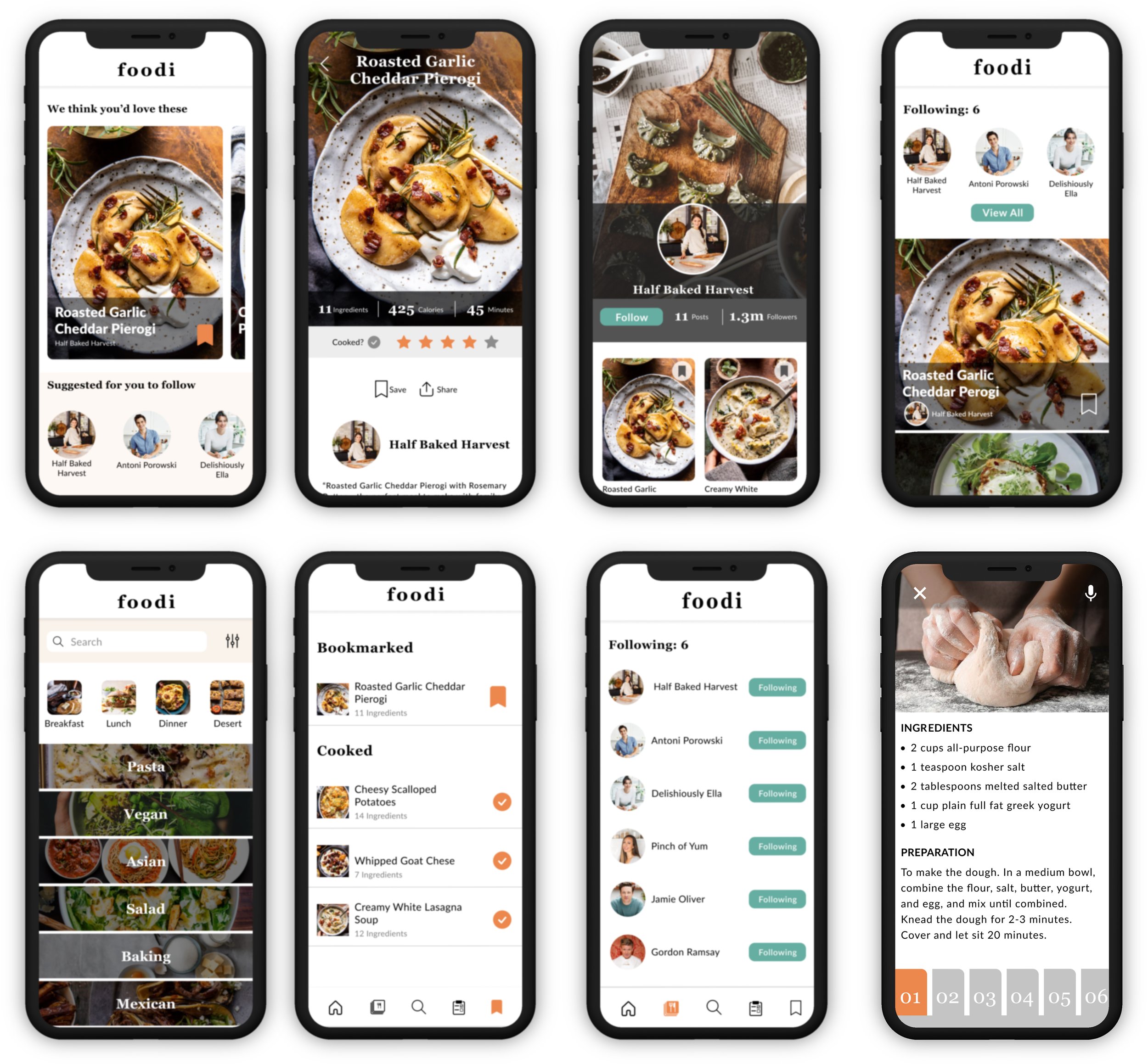
High Fidelity Screens
Conclusion
I had a very challenging and enjoyable time working on this product. I learned a lot about job prioritization and the importance of iterating on designs as many times as it takes to find the best solution. My next steps for this product are to further improve the capabilities of the search feature and to make the feed page a more captivating experience. I think there are many ways to give the chefs more creative ways to share their recipes and to add more than just the vertical scrolling posts. I’m also fascinated by the idea of adding voice control to the active cooking feature. During my research many of my users mentioned how it’s difficult to interactive with devices when their hands and messy from cooking. I’ve thoroughly enjoyed working on this app and hope to improve on it in the future. Thanks for viewing!